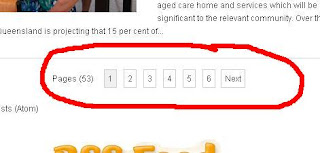
Nomor Halaman Blogspot ini adalah sebagai pengganti dari Blog Pager. dan tentu saja akan terlihat lebih elegant dan profesional dengan menampilkan juga total page yang ada
 |
| Membuat Nomor Halaman Blogspot |
Cara Membuat Nomor Halaman Blogspot Sangat Mudah, Ikuti Cara berikut ini:
- Login ke account blogspot anda
- Masuk ke Layout
- Klik Add a Gadget
- Pilih HTML/Java Script
- Paste Kode script dibawah ini
<style type='text/css'>
#blog-pager{padding:10px 0;clear:both;}
.showpageNum a {
color:#ffffff;
text-decoration:none;
border: 1px solid #B4B2B2;
margin:0 3px;
padding:3px 7px;
background-color:#207402;
}
.showpageNum a:hover, .showpage a:hover, .showpagePoint {
color:#E4E0E0;
border: 1px solid #A7A5A5;
padding:3px 7px;
background-color:#6cbb27;
margin:0 3px;
}
.showpageOf {
color:#333;
text-decoration:none;
padding:3px 7px;
margin: 0 3px 0 0;
}
</style>
<script style='text/javascript'>
var numshowpage=5;
var postperpage =5;
var upPageWord="Previous";
var downPageWord="Next";
var urlactivepage=location.href;
var home_page="/";
</script>
<script style='text/javascript' src='http://numbered-page.googlecode.com/files/Numbered%20Page%20Navigation%20Widget%20to%20Blogger.js'></script> - Save, Selesai.
Tambahan :
Untuk menyesuaikan Tampilan pada label, silahkan cari kode
'data:label.url' dan ganti dengan kode 'data:label.url + "?&max-results=5"'
Nah angka 5 di sana samakan dengan Pagecount pada kode Navigasi. Semoga sukses
 Title: Membuat Nomor Halaman Blogspot
Title: Membuat Nomor Halaman BlogspotPosted by:
Published :2013-01-02T06:40:00+07:00
Nomor Halaman Blogspot ini adalah sebagai pengganti dari Blog Pager. dan tentu saja akan terlihat lebih elegant dan profesional dengan men...
0 komentar "Membuat Nomor Halaman Blogspot", Baca atau Masukkan Komentar
Posting Komentar